JSP: Embed the Application Root for JavaScript
02 May 2018
There are several ways to embed the root of a deployed application into a JSP page for JavaScript to phone home with. However in some server environments some methods work better than others. This short post explains the problem that load balancing can course to the Request object and gives a simple workaround for finding the application's root from its JavaScript.
The most common suggestion for embedding an application's seems to be the following. However, the following does not work when a load balancer forwards HTTPS request to the application's server via HTTP (a.k.a. SSL Off Loading).
function root() { // Bad example
return "${pageContext.request.scheme}://${pageContext.request.serverName}:${pageContext.request.serverPort}${pageContext.request.contextPath}";}";
}
When the application server receives a proxied request via HTTP the JSP will embed the HTTP scheme along with the application server's configured HTTP port.
The simple workaround is to ask JavaScript for its origin and append only the context path from the JSP. Here is a working example:
function root() { // Good example
return window.location.origin + "${pageContext.request.contextPath}";
}
Hope this helps.
Read : JSP: Embed the Application Root for JavaScript
Find the Context Path with JSF
22 September 2015
Sometimes JSF does not have a component that will produce a particular type of HTML element. That's not a problem but, I always forget the three method deep route to the context path. I always find I have to work through an IDE's code completion tool to find the application's path.
Here it is for next time:
#{facesContext.externalContext.requestContextPath}
A shorter version:
#{request.contextPath}
Just for completeness here is the JSP version:
${pageContext.request.contextPath}
And finaly, the scriptlet version:
<%
String root = pageContext.getRequest().getServletContext().getContextPath();
%>
If you know any more please do leave a comment.
Read : Find the Context Path with JSF
Jetty: getting JSP's to compile on Java 8
25 July 2015
I have been trying to put an older embedded Jetty served application onto Java 8. The application's JSP files where, however, not compiling. This delayed having the benefits Java 8 brings to development.
After a lot of digging I discovered that the Mavan 'org.mortbay.jetty' namespace (a.k.a. groupid) had been superseded by 'org.eclipse.jetty'. The newer development and fixes by the Jetty project are in the later namespace. Therefore, by replacing the old 'org.mortbay.jetty' dependency:
<dependency>
<groupId>org.mortbay.jetty</groupId>
<artifactId>jsp-2.1-glassfish</artifactId>
<version>9.1.02.B04.p0</version>
</dependency>
with the new 'org.eclipse.jetty'. dependency:
<dependency>
<groupId>org.eclipse.jetty</groupId>
<artifactId>jetty-jsp</artifactId>
<version>9.3.0.M1</version>
</dependency>
the JSP's compile and the older project now works with Java 8.
Read : Jetty: getting JSP's to compile on Java 8
Add a Current Page CSS Marker with Less Logic
24 March 2014
In this post I describe how the logic needed to add a CSS current marker to a webpage can be achieved very simply with very little logic on the website's server. I look at why a current page marker is important and why we need to use them.
Good User Centered Design
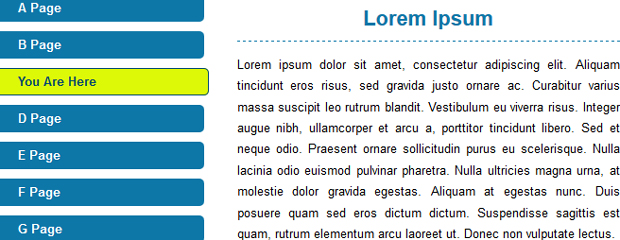
When a website user sees a distinctly marked menu item he/she is instantly orientated to where within the website they are in terms of the website structure. Without a distinct marking a user cannot easily determine where they are within the website. A lack of marking leads to avoidable extra cognitive work on the user's part.

In providing a good user experience the burden of identifying where a user is, should be the concern of the website itself. Using CSS, the information can be conveyed to a normal sighted user with colour. The colour needs to unambiguously highlight the corresponding menu item related to the page the user is currently on.
It's common practice to achieve this by adding a marker via the use of a CSS class within the mark-up. The CSS class may have a name akin to 'current'. The CSS class is added, often server side, to the menu item during the creation of the menu. For example:
<ul id="nav"> <li class="current"><a href="home">Home</a></li> <li><a href="about">About</a></li> </ul>
Then using CSS such as the example below, the item will appear highlighted.
.current a
.current a:link
.current a:visited{
Background-colour: #
}
Braking the Rules Elegantly
Here is the problem with adding a 'current' class. During the menu creation you have to get the server to repeat the decision: is this the item to add the class to? Ok, not a big problem and if you have already implemented this logic in old projects, it is probably better to leave it in.
However before you implement this logic into your next project, be aware there is a second way. I had this idea recently looking at this problem for myself for the first time. The solution that dawned uses less logic and not one 'if' statement.
I normally would say 'no way' to using a style attribute directly in a webpage's source because it breaks the rule of separation. Sometimes, however, breaking the rules can lead to a very elegant solutions. Elegant in this case because of a large reduction in the logic is removed from the menuing process.
How to Reduce the Logic
First, give a unique name to each page. Then simply use the unique name as a CSS class on every menu item.
<ul id="nav"> <li class="home-page"><a href="home">Home</a></li> <li class="about-page"><a href="about">About</a></li> </ul>
Second, output the name of the current page, as a CSS class, in the head element of the page's HTML each time the page is dispatched. Here is an example of how this may look using EL in JSP:
<style>
.${page.clsss} a
.${page.clsss} a:link
.${page.clsss} a:visited{
Background-colour: #
}
</style>
Then, using the homepage as an example, the output would look like this:
<style>
.home-page a
.home-page a:link
.home-page a:visited{
Background-colour: #
}
</style>
The CSS would then highlight the homepage as the current page. As soon as the user moves to another page, the class name within the style tag will change to reflect the name of the next current page.
This also means that the menu can be created and cached once for every time the menu is edited.
Read : Add a Current Page CSS Marker with Less Logic