A Great Replacement for Google Reader
07 November 2013
Being able to consume RSS feeds online via Google Reader was awesome. One of the greatest things about Google reader was the ability to centralise your personal pool of RSS feeds. With Google Reader it was possible for some of the best RSS reader apps to synchronise with that pool. Finding a replacement to Google Reader that is as cool now that Google reader has gone has been difficult. However, I have finally found a replacement worth shouting about.
Tiny Tiny RSS is a Worthy Replacement
The replacement RSS reader that I have found is a self-hosted open source project named Tiny Tiny RSS. Tiny Tiny RSS is specifically designed to allow you to read your RSS feeds from any ware just like Google Reader was.
With Tiny Tiny RSS your RSS feeds are safely tucked away behind a login screen. They are tucked away on a URL where you put them. And I found it all simple to set up.
Once it is up and running you can access all of your feeds via a web browser and via apps. I will get to apps soon. Also, as an added bonus, in the Firefox web browser you can 'one click' subscribe to new feeds once you have enabled the Tiny Tiny RSS Firefox button. I think that is cool.

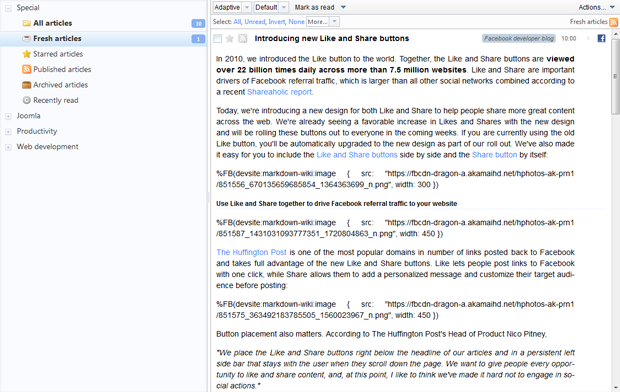
The Tiny Tiny RSS User Interface
Tiny Tiny RSS has a nice desktop style user interface that is Ajax driven. I have been finding my way around its user interface quite well so far. I haven't found any major user interaction defects yet.
The user interface provides a substantial preference area too. Its defaults have been chosen well as I have not needed to play with the preferences very much yet.
I found the user interface to be slightly slow in loading but, I admit, I haven't tweaked with anything server side.
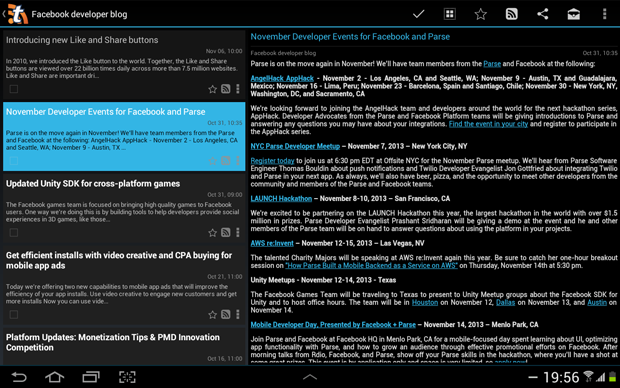
RSS Reader Apps
Online browser-based tools are great but, as you know, sometimes you need an app for that. On Google play there are several RSS readers that interact with Tiny Tiny RSS's API. I checked out an app called 'Tiny Tiny RSS' itself. But there are many more apps listed including free ones.

The Tiny Tiny RSS app works great. Once I provided my login details all the feeds that I have subscribed to via the web browser interface were instantly available via the Tiny Tiny RSS app.
Conclusion
I am totally sold on Tiny Tiny RSS as a replacement for Google Reader. For anyone who is confident with installing and self-hosting their own RSS reader software; I highly recommend Tiny Tiny RSS.
Why not subscribe to my RSS feed once you have Tiny Tiny RSS up and running for yourself? Thanks for reading this post.
You can get more information over at the Tiny Tiny RSS's project website tt-rss.org.
Read : A Great Replacement for Google Reader
Get XML Content the Smart Way
09 November 2012
This article is written to impart a short cut in getting to the content of an XML document from within a JavaScript script quickly and consistently across browsers. You will see that by skipping the XML document's DOM all together time and bytes are saved.
There is also a second good to the solution that is conveyed in this article. To the best of my knowledge earlier than ie9 versions of Internet Explore do not treat RSS feeds as XML. This means in an Ajax's XMLHttpRequest object there is no responseXML document to work with and that can be a gotcha. Of course you may be able to change the header for RSS documents server side. However let's assume you cannot get access to do so as this article is about dealing with XML responses generally.
Getting the Text from XML the Normal Way
When the XMLHttpRequest object of an Ajax call returns with a responseXML you have a document. A handsome document full of information but, getting hold of the information is not so easy. There are traversals to make you dizzy, elements to store, and then there are cross browser issues for getting hold of the text nodes themselves.
An XML Traversal Example:
var items = responseXML.getElementsByTagName('item');
var title[3] = items[3].getElementsByTagName("title")[0];
var desc[3] = items[3].getElementsByTagName("description")[0];
And in reality there will be a for-each loop or for loop in there somewhere. There will be variables storing elements – allsorts going on. It may not be the hardest thing to do but the JavaScript file is growing byte by byte and the cross browser issues are afoot.
The XML Text Node Cross Browser Issue
Some browsers get hold of the text node like this:
.textContentOthers browsers get hold of the text node like this:
.text
This means making a function that will return the content whichever way the browser likes to work is a likely root. In other words, more bytes are added to the JavaScript file just to deal with cross browser differences. It is at this point you realise you are not working smart and are going down the wrong root. But, there is the better solution.
Getting the Text from XML the Smart Way
While the DOM is normally a good thing in this case it only serves to get in the way. Introduce regular expressions to the mix and add a little responseText and your smart cake is well on its way to tasty.
You may ask: What about the lack of single line mode in JavaScript's regular expression? And I would say good question. The answer is 'no problem' and it is all thanks to:
[\s\S]
This means from the group, denoted by the square brackets, of white space characters and not white space characters. That's right anything and including new line characters.
The example below uses regular expression to collect all the items from an RSS feed into an array. Then it takes the index for getting a random item. It then templates the item as appropriate and finally appends the templated item into the DOM of the main HTML page.
new Request({
'url': '/testimonials.rss',
onSuccess: function(responseText){
//split items into an array
var items = responseText.match(/<item>[\s\S]*?<\/item>/g);
// pick an item at random
var rand = Math.floor(Math.random()*items.length);
// template the data
var html = '';
html += /<div class="feed-description">(.*)<\/div>/.exec(items[rand])[1];
html += '<p class="title">' + /<title>(.*)<\/title>/.exec(items[rand])[1] + '</p>';
html += '</div>';
//then wrap and append it to something
var testimonial = new Element('div', {
'class': 'testimonial'
}).set('html', html);
$$('.testimonials')[0].grab(testimonial, 'bottom');
}
}).send();
You can of course template all the items of the feed or nodes of your document the first few items or whatever you need. Using the same method you can get hold of any part of the item or whatever your XML document is. For example:
html += '<a href="' + /<link>(.*)<\/link>/.exec(items[rand])[1] + '">Read more</a>';
will add a link back to the article source as given in the RSS feed.
Conclusion
As XML is often the transport medium given in response to many Ajax requests, it is important to have a good cross browser solution that doesn't necessarily weight down the scripts size. This method is a way of dealing with what has been returned across all browsers without the need of extra functions that only serve to make your solution work a cross browsers. I am finding this approach works very well and it is worth sharing. What do you think about this approach?
Read : Get XML Content the Smart Way